파워포인트로 화면 설계하는 것의 비효율성과 프로토타이핑에 대한 필요성으로 UI 설계 툴을 알아보았다.
대세는 피그마인 것 같은데 개인적으로 액슈어에 더 끌린다. 기업에 따라 사용하는 툴이 다르던데 고민이다.
'기획만 잘하면 되지'라는 원론적인 이야기는 실무 당사자들 사이에서 도움이 되는 말은 아니다. 어쨌든 툴 사용 여부가 채용 시 선호도에 영향을 주니까..
출처: 기획자 데이먼 유튜브
프로덕트 매니저와 디자이너가 사용하는 툴
UI 설계
- UI
- FlowChart
- description
툴 종류와 특장점

- 파워포인트: 화면크기 제약 / 문서관리 어려움 / 커뮤니케이션 미스
- 스케치 / XD / 피그마: 포토샵에서 이동해온 UI 디자인 툴, 프로토타이핑(전체 2~30%)
- 엑슈어: UI 설계 & 프로토타이핑(전체 90% 이상)
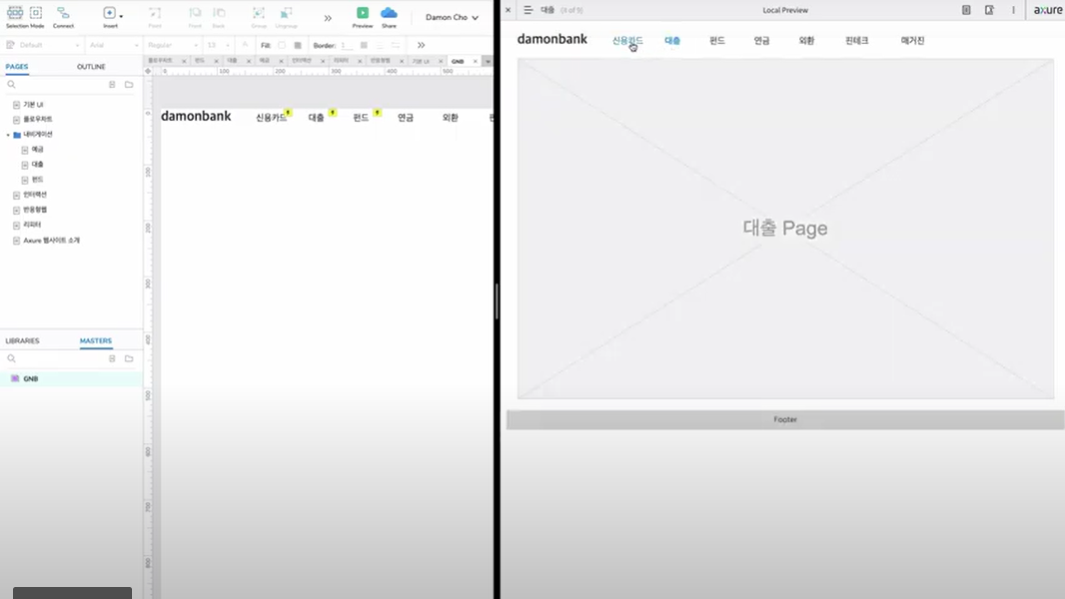
액슈어 기능 알아보기
1. UI 그리기 쉽다


- 입력필드, 체크박스, 버튼, 타이틀 등 UI 엘리먼트 라이브러리가 있어 바로바로 클릭해서 쓰면 됨
- 웹브라우저에서 프로토타입 실행 가능
- 플레이스 홀더도 바로 입력 가능
- 인풋타입 속성 변경 가능(비밀번호 마스킹 등)
- 스타일 변경 가능(텍스트 필드 보더, 체크박스 크기 등)
- 화면 이동 인터렉션 가능 (클릭 시 특정 페이지로 링크)


- 노트에 디스크립션 작성 가능

- 클릭하면 디스크립션 보기 가능

- 파워포인트처럼 프리뷰 우측에 디스크립션 보기 가능(클릭하면 해당 엘리먼트에 하이라이트)

2. 플로우차트 그리기 쉽다

- 구글 스프레드 시트를 임베드하여 에러 케이스 기입 가능

3. 반복되는 UI 수정이 쉽다.

- 반복되는 GNB 같은 요소를 마스터 등록 및 한 번만 수정하면 됨

4. 인터렉션 프로토타이핑이 가능하다 (모바일의 스와이프 등)

5. 반응형 프로토타입도 만들 수 있다.

- PC / 태블릿 / 모바일 버전을 만들고 반응형으로 프로토타이핑 가능


- 테이블에 데이터 입력 후 정렬 기능도 구현 가능

'서비스 기획 > 기획하는 방법' 카테고리의 다른 글
| 사이즈 비교 기능을 기획하는 방법 (0) | 2021.03.23 |
|---|---|
| '키워드로 검색' 기능을 기획하는 방법 (0) | 2021.03.16 |
| 푸시 메시지를 기획하는 방법 (0) | 2021.03.05 |



댓글