※ 의/오역 있음, 문제 시 삭제합니다.
[구매 전환율 상승을 위한 결제 경험 개선: 카트부터 결제까지]
지표: 주문 완료에 걸린 시간 / 로그인부터 결제 이탈률 / 카트 페이지 이탈률
현재 상황 분석
1. 높은 이탈률: 카트-주문서-결제 각 단계에서 이탈
2. 보안 가시화: 결제가 안전함을 시각적으로 확인 불가
3. 긴 프로세스: 구매 완료까지 긴 과정을 거쳐야 함
카트 페이지
문제1. 카트 저장하기 버튼이 구매 버튼과 동등하게 강조됨
->각 아이템 옆 텍스트 버튼으로 축소함
문제2. 카트에서 쿠폰 적용 할 수 없음
->사용 가능한 쿠폰 옵션 제공 및 적용
로그인과 회원가입 페이지
문제1. 로그인보다 카트에 담긴 총액이 상단에 강조됨
->카트 총액 삭제, 로그인 엘리먼트의 위치 중심으로 이동
문제2. 신규회원 가입 기능 미제공
->회원가입과 비밀번호 찾기 제공
배송 페이지
문제1. 너무 긴 스크롤
->스크롤이 발생하지 않게 화면 2분할하여 주문 정보와 배송 정보 배치
문제2. 주문 요약의 중복 노출
->합계와 요약을 결합하여 1회만 노출
문제3. 보안 가시화
->주문 요약 하단에 보안 마크 표시
문제4. 프로그레스 바 리디자인
->완료와 현 상태를 구분하는 시각적 힌트 추가
결제 페이지
->배송 페이지와 유사한 레이아웃 유지
->카드정보 저장하는 기능 추가
확인 및 주문 페이지
문제1. 정보 수정을 위해 전 단계로 이동 필요
->마지막 확인 페이지에서 정보 수정 가능
문제2. 주문 단계까지 쿠폰 코드 암기 필요
->카트 페이지에 쿠폰 옵션 제공
->주문을 넣으면 결제가 진행될 것을 암시하도록 버튼명 변경
How to improve an E-Commerce Checkout Experience: UI/UX Case study
The checkout process is an important aspect of any e-commerce website. In this case study, I will explain how I revamped the checkout…
uxplanet.org
결제 프로세스는 어떤 전자상거래 웹사이트에서도 중요한 부분입니다. 이번 케이스 스터디에서는 사용자들의 구매 전환율을 향상시키기 위해 어떻게 결제 프로세스를 개선revamped했는지 설명할 것입니다.

전자상거래 웹사이트에서 판매량을 높이기 위해, 더 높은 구매 전환율을 위해, 우리는 사용자들이 카트에서부터 결제까지 허들없는 경험을 하길 바랍니다.
우리가 구매 전환율에 대해 이야기 할 때, 전자상거래 웹사이트에서 고려해야 할 몇가지
- 왜 몇몇 사용자들은 성공적인 결제를 진행하는 과정에서 문제점에 직면할까?
- 어떤 동기가 그들을 구매하게 할까?
- 그들의 구매 전환율에 부정적으로 영향을 미칠 수 있는 신규 혹은 단골 사용자들의 불만의 원인은 무엇일까?
- 결제 과정에서 너무 많은 것을 묻지는 않는가?
고객은 당신의 웹사이트에서 구매하기로 결정했습니다. 그들의 경험을 더 단순하게 만들어야 합니다.
이제부터 결제 과정이 얼마나 중요한지 몇몇 사례를 보여줄 것입니다. 전자상거래 플랫폼을 사용하는 사용자들을 위해 경험을 개선하려면 이 케이스 스터디를 진행해야 할 것입니다.
프로젝트 개요
나는 경력 초반에 이 프로젝트에서 리서치부터 최종 비주얼 디자인까지 담당했었습니다. 고객은 그들의 전자상거래 웹사이트에서 낮은 구매 전환율을 주요한 문제로 직면하고 있었고, 그들은 책과 다른 문구류 상품을 US와 케나다에서 팔고 있었습니다.
주목: 이 케이스 스터디에서 사용자의 전자상거래 경험 전부를 다루지 않을 것입니다. 그들이 상품을 고르고 결제하기 위해 카트에 담은 이후에 직면하는 문제들을 다룰 것입니다.

웹사이트에 존재하는 문제점들
두 가지 주요한 문제가 있습니다.
- 높은 사용자 이탈률: 카트 페이지에서 주문서 페이지까지 이탈률이 존재합니다. 주문서 페이지에서 결제 페이지까지는 더 높은 이탈률을 보입니다. 이것은 낮은 구매 전환율로 이어집니다.
- 결제 보안에 관련한 문제: 고객의 돈이 안전하다는 것을 보장하며 그것이 안전한 결제 게이트웨이로 보내지도록 하기 위해 웹사이트의 결제가 얼마나 안전한지 시각적으로 확인할 수 있는 증거가 없었습니다.
- 긴 결제 프로세스: 오랜 시간이 걸리는 결제 프로세스는 또한 낮은 구매 전환율로 이어졌습니다.
리서치: 문제점을 발견하기
그들의 사용자로부터 고객이 수집한 분석 데이터와 사용자 리서치 데이터를 관찰하였습니다. 왜 그러한 문제들이 웹사이트에서 발생하는지 이해하는 것은 중요했습니다.
나는 문제의 근원을 알기 위해 리서치를 진행하길 원했습니다.
어떻게 시작했을까?
- 사용자가 결제를 마치기 위해 거치는 모든 페이지들의 휴리스틱 분석을 시작했습니다. 이는 결제 과정에서의 문제를 발견하기 위해 실행되었습니다. 주문에 필요한 클릭 횟수를 계산하였고, 잠재적인 사용성 이슈를 발견했습니다.
- 경쟁사 분석을 통해 빠른 결제 경험에 있어 최신 트렌드를 습득했습니다.
- 고객과 직접 대화하여 그들이 현재 결제 프로세스에서 직면하고 있는 문제를 이해한 이해관계자stakeholers와 함께 인터뷰를 진행했습니다.
이제, 페이지 단위로 리디자인 해결 방안에 대해 알아봅시다.
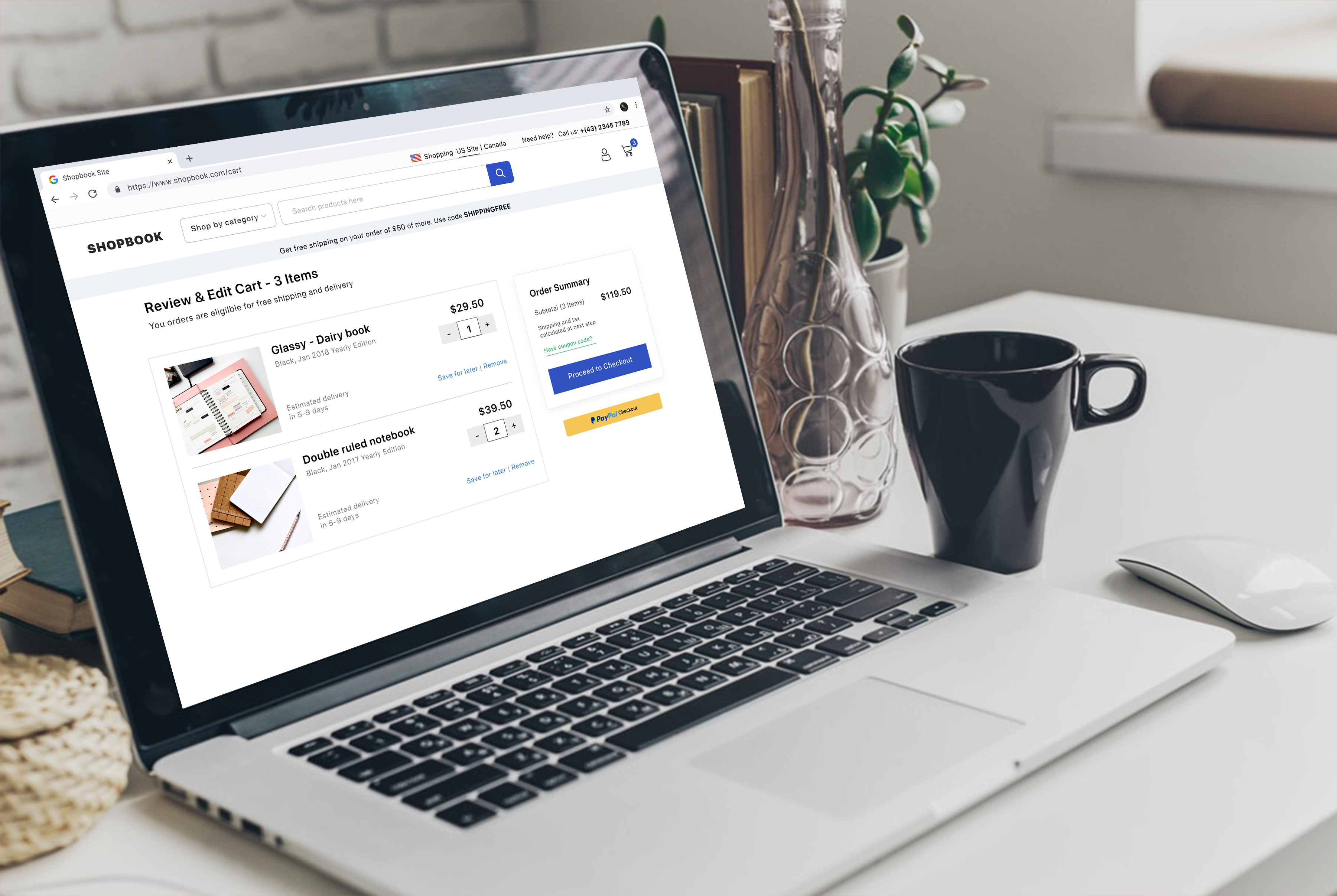
카트 페이지
카트 페이지의 콘텐츠는 상품명이나 가격, 수량과 같이 중요한 상품 상세 정보를 강조하기 위해 시각적인 재배열이 필요했습니다. 왜냐하면 사용자들이 카트에 담긴 주문을 점검할 때 고려하는 세부사항이기 때문입니다.

아래는 카트 페이지에서 발견된 두 가지 주요한 문제점 입니다.
첫 번째: 나중을 위해 카트 저장하기-카트 저장하기 기능은 주문 요약 바로 아래에 제공됩니다. 이는 주문 요약 섹션과 동등하게 중요한 것으로 보여집니다. 그것은 주문 요약 섹션과 이목을 집중하는데 대결하는 것처럼 보입니다.
To-Be 카트 저장하기는 강조를 줄였고 각각의 카트 아이템 옆에 더 작은 폰트로 표시됩니다. 사용자들은 각각의 카트 아이템에서 이 기능에 접근할 수 있습니다. 이것은 아마존이나 월마트와 같은 인기있는 전자상거래 웹사이트에서 보여지는 흔한 패턴입니다.

두 번째: 쿠폰 사용-카트 상품과 관련있는 추천 상품은 카트 페이지에 보여지지만, 쿠폰 적용을 위해 규정provision이 없습니다. 사실, 쿠폰 적용은 결제의 가장 마지막 단계에서만 가능했습니다. 이것은 사용자들이 쿠폰 코드를 암기하고 마지막 단계에서 사용해야 한다는 것을 의미합니다.
솔루션: 카트 페이지에 쿠폰 코드 옵션을 제공하면 사용자들이 그들의 주문에서 얼마나 할인 받는지 알게 할 수 있습니다. 만약 할인이 카트 페이지에서 보인다면, 코드를 입력하고 적용하는데 더 쉬워질 것입니다.
로그인과 회원가입 페이지
- 로그인 페이지의 의도는 인터페이스를 정돈하고 화면 내 엘리먼트의 중요도에 따라 레이아웃을 배열하는 것입니다.
- 오른쪽 코너에 존재했기 때문에 덜 강조되어 보이는 것이 로그인 페이지의 핵심이었습니다. 주문 총액은 이 페이지에서 필요하지 않기 때문에 결제 페이지로 이동하기로 결정했습니다.

로그인/회원가입 페이지로서 완성도를 높이기 위해 새로운 화면에 2가지 기능을 추가했습니다. 첫 번째, 회원가입 기능: 이 페이지에서 가입하고 싶은 새로운 사용자들을 위한 시나리오를 보완했습니다. 두 번째는 비밀번호 찾기 기능입니다.

배송 페이지
As-Is 디자인에서, 배송 페이지는 두 가지 주요한 문제가 있었습니다.
- 배송 양식은 너무 길어서 사용자들이 배송과 관련한 세부 사항들을 입력하기 위해 스크롤을 내려야 했습니다.
- 주문 요약은 주문 분할과 함께along with the order breakup 페이지의 끝과 최상단에 모두 노출되었습니다. 이것은 사용자에게 정보의 중복을 생성하였습니다.
사용자가 이해하기 쉽게 유사 콘텐츠를 결합할 수 있다.

솔루션: 성공적인 배송에 있어 충분한 세부 정보를 유지하기 위해 배송 주소 양식은 축소되었습니다The shipping address form was shortened to keep just enough details in order to make a successful shipping. 예를 들어: 조직 이름은 여기서 관련이 없기 때문에 생략됩니다.
주문 총액과 주문 분할order break up을 결합했고 그것들을 페이지의 오른쪽에 위치시켰습니다. 이는 스크롤을 줄여줄 뿐 아니라 관련된 정보를 묶어줍니다.
결제와 배송 지원 도장support seals는 보안 문제에 예민한 사용자들을 위해 주문 요약 아래에 위치시켰습니다.

프로그레스 바 역시 리디자인 하였는데, 공간을 최적화하고 사용자가 특정 단계를 마쳤을 때 더 적절한 시각적인 힌트를 제공하기 위해서였습니다.

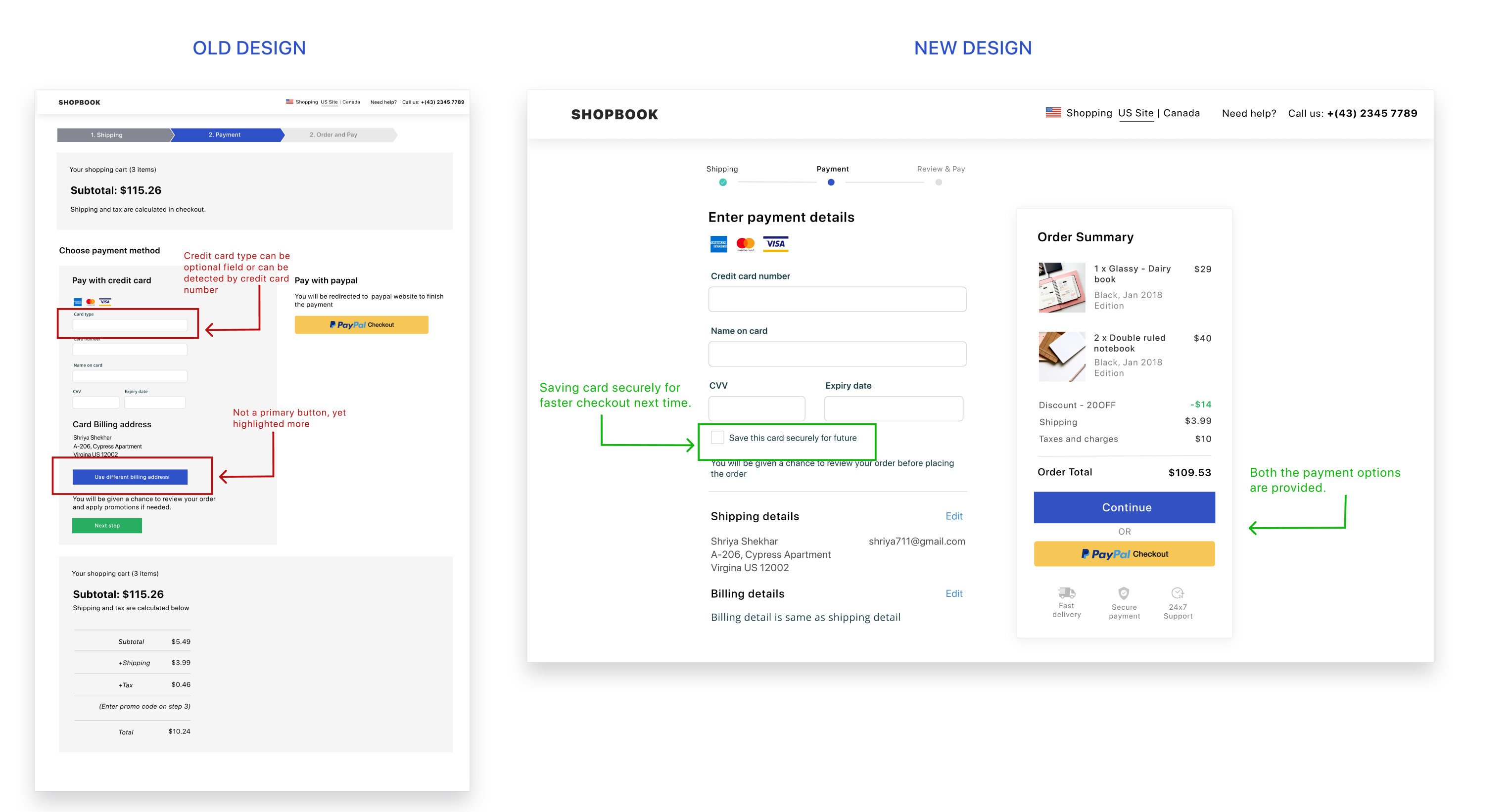
결제 페이지
- 배송 페이지와 유사한 레이아웃을 유지하면서, 결제 페이지에서도 UI 통일성을 유지하였습니다.
- 사용자가 다른 구매를 위해 돌아올 때 더 빠른 결제를 위해 카드를 안전하게 저장하는 기능을 추가하였습니다.

확인과 주문넣기order placement
- 공통 계산서 함정pitfalls에 대한 Baymard의 리서치에 따르면, 68%의 사이트들은 확인 단계에서 사용자가 즉시 데이터를 수정하게끔 하지 않습니다. 마지막 정보를 수정하는 동안, 우리는 사용자가 탐색하기 위해 계산서 플로우를 앞뒤로 왔다갔다하기보다는 동일한 그 페이지에서 수정할 수 있게 합니다.
- As-Is 디자인에서, 사용자들은 프로모션 코드를 입력하기 위해 마지막 단계까지 기다려야 했습니다. 즉, 프로모션 코드를 사용하기 위해 그것을 암기해야 한다는 것을 의미합니다. 이는 사용자에게 매우 번거로울 수 있습니다.
솔루션: 전에 말한대로, 프로모션 코드 영역을 카트 페이지로 이동시켰습니다.
만약 사용자가 배송이나 결제 정보를 수정하고 싶다면, 그들은 리뷰 페이지의 편집 옵션을 사용할 수 있습니다.

최종 주문량은 결제할 때 표시됩니다. 버튼 명을 "주문하기" 에서 "확인하고 결제하기"로 바꾸었습니다. 이로써 다음 단계에서 결제 게이트웨이로 진행될 것임을 알려주었습니다.
UX 성공을 측정하기
디자인 솔루션이 사용자들의 문제를 해결하고 전체적인 결제 경험을 향상시켰는지 이해하려면, UX 성공을 측정하기 위해 반드시 다음의 주요 성과 지표 (KPI) 를 줄여야 합니다.
- 주문 완료 시간: 구매를 완료하기까지 걸린 전체 시간은 줄어들어야 합니다.
- 카트 이탈률: 카트에 물건을 담았으나 구매를 하지 않고 웹사이트를 떠나는 사람들이 없어야 합니다.
- 결제 이탈 사용자: 로그인 이후 결제 페이지에 진입하였지만 이탈하여 그들의 주문 구매를 완료하지 않는 사람들이 없어야 합니다.
'번역 > UX 아티클' 카테고리의 다른 글
| [번역] 아마존 주문 리디자인 연습—파트 2: 장바구니 (0) | 2021.05.10 |
|---|---|
| [번역] 아마존 주문 리디자인 연습—파트 1: 내비게이션 (0) | 2021.05.03 |
| [번역] 상품 상세 페이지(PDP) UX (0) | 2021.04.27 |
| [번역] 사용자 인터페이스 디자인을 위한 10가지 사용성 휴리스틱 (0) | 2021.03.04 |
| [번역] 당신의 판매를 방해하는 심각한 UX 오류 (0) | 2021.02.16 |




댓글